A free information resource providing articles, interviews, tips & tricks, tutorials and more, dedicated to helping future webmasters and existing webmasters create and maintain successful web sites.
Wednesday, June 30, 2010
Using Animation & Rich Media In Web Design
BEFORE you add any special effects to your web site, especially your home page, is your site easy to read, easy to navigate, easy to find, consistent/coherent in design, and quick to download? If the answer to all of these questions is yes, then adding special effects to your web site can be a good idea.
Special effects add to a web site's download time, and you don't want potential customers clicking off your site before viewing its content because you wanted "cool" effects on your web pages.
Some special effects require a plug-in. Here's a typical scenario. Let's say that some of your visitors do not have the plug-in required to hear the sound. Again, before they see the content of your site, they're probably going to see a pop-up asking them if they want to download the plug-in. Do you want your potential customers to see that pop-up right away? Or do you want them to see your products and/or services that they are searching for? If visiting your site means potential clients will have to download a plug-in first in order to view your site, products and/or services, they will probably continue to navigate your site. It means that you were thinking more of your corporate image than of your potential customers.
Some special effects, such as animation and music, might be cute and impressive at first. However, after the initial impact, it can become irritating. So irritating, in fact, that some people actually unplug the speakers to their computers.
To show design, technical, or programming talent, we recommend dividing your site into individual pages that showcase one particular talent per page. Doing this can greatly increase your pages' download speed, and your visitors will know what to expect when they go to a special effects page. An added bonus to this layout is that you can code (meta-tag, descriptive titles, etc.) and promote each talent page differently (i.e. emphasis on different keywords), possibly resulting in better, targeted traffic to your site.
Visit Below Links: [ The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES. ::ImtiazTips Online Business ]
Today, the best way to reach to the every corner of this world is by developing a website.
Web designing is a critical decision:
Today, the best way to reach to the every corner of this world is by developing a website. It will just be a matter of few clicks and you will be in front of anyone who may be sitting anywhere in this world. That is the charisma of internet and websites. However, when you talk about websites, it doesn’t mean that all you need is a web space with a particular domain name; in fact, there are a lot of other things that have to be kept in mind.
Visual appeal of your website will be the first thing that will earn you a lot of visitors. Secondly, it will be the systematic approach that you must use in presenting the web contents and information about your products as that will make you to convert those visitors in regular buyers. So, it is all about web designing in the most effective way. If you are looking to design a website, then the first option that you can always choose is to hire a professional who may let you bring your dream into reality. However, you can also do that on your own if you are having some previous knowledge about web designing. Apparently, it’s all about creativity, but, in reality, it’s much more than creativity as it requires a certain level of proficiency in dealing with specific designing tools.
Nevertheless, you can find these tools online and can proceed with your web designing. Also, spending some time on reading the tutorials on using some specific tools will always help. Also, there are so many languages and scripts that have to be understood in order to create a nice and unbeatable web design. You can also choose as if you require static web pages or dynamic web pages.
However, it will be relatively difficult and will involve greater awareness about technologies to create dynamic web pages as you may have to use JavaScript, Actionscript and other such scripting to make your web site lively.
To create dynamic contents, flash is another thing that can be used and in most situations, it will be the better idea to do that as there are some softwares that help you to produce graphics according to your liking. Although, it takes some time and efforts to produce a dynamic page with flash animations, but, it can really uplift the visual appeal of your website which is absolutely important.
However, when you will be designing your website, you must understand that it should not include so many heavy graphics including pictures and other electronic contents as they can hinder the speed of your web site. It is the basic thing of designing a web page as if your site will take time to get loaded, you will end up losing customers as no one have the time to wait for your site to load, especially, when they have other options to explore.
So, keep it simple, yet powerful along with a simple and comprehensible navigational structure which is momentous as well. Also, pay a sufficient attention to scaling and color scheme of your website to exude that professionalism that can grip the imagination of a casual visitor.
Visit More URL:
The Money making of a Niche ::Free Data Entry Work
Imtiaztips Weblog :: Free Webmaster Articles
More iPod Articles :: Download Freeware Software
Updated Contents about Google AdSense for NEWBIES.
Jobs Links: Telecom & Computer IT Jobs - Bihar and Delhi NCR ]
Website Redesign for Existing Websites
1) Is your website fresh - Having a website fresh helps your visitors to stay on your website rather than skipping your website? When I mean fresh, fresh with content, Every website owner should have their website updated with latest content, Search engine spiders index new content and in turn your website will rank high on search engines.
2) Create a professional image for your website. Out dated graphics and look of the website can turn away your visitors to your competitor’s website which is Eye-catching and easy to use and functional website. A clean looking website gives a professional image to your business and it creates leads and sales.
3) Forbidden code which can lead to be banned by search engines also outdated codes of your website is pretty hard for search engines spiders to read your website. As technology changes it is a must for website owners to get updated with the latest technology on your website other you business will be left out in the competition.
4) Design flaws which is difficult in getting listed in search engines and directories.
5) Updating your keyword which is a key to your success of your website, Identify new keywords and increase your keyword density for effective placement for your website optimization.
6) Replace your outdated and flashy images with fast and furious loading images which is quick to upload and you can keep your visitors in your website. Even though internet has come out of age still there is a large amount of user who still uses dialup connection for using internet.
7) Check your website is compatible with your all browsers. If you browse the web you see numerous websites that are non compatible to different browsers.
8)There are out sites on the internet where you would be searching for links and it is pretty hard and frustrates the visitors so having a easy to locate links on your website will help visitors to find information which they are looking for this in turn will increase sales and leads.
9) The other reasons are your website just needs an update.
Yes website re-design is a must for all website, if your website is out of date and the website is not working as it you need to be Website redesign is the answer. Every website needs revamping and improvement in design and look of the website.Many factors go into making an effective web site. You need to look at the usability of the site to make a site effective. Navigation, colors, fonts and download time are just some of the main aspects.
The key is to understand the basics and then looking at adding specific features that apply to your web sites niche. A poorly designed and unattractive website will not do your company justice. A simple change of image can dramatically increase sales.
Redesigning a website is not a costly procedure, but can be a very effective way of enhancing your company's image and boosting business sales.
Visit Below Links:
The Money making of a Niche
Free Data Entry Work
Imtiaztips Weblog
Free Webmaster Articles
More iPod Articles
Download Freeware Software
Website Redesign- Planning as easy as 123.
Website redesigning is involves a slight distinction and considerations between mounting and developing new sites. Say for instance, those that have existing sites have more or less enough knowledge on what sites and site formulas work. They have already a grasp about what they consider as assets in their site's form and function. Recognizing these assets can pretty well contribute to a more prosperous redesigned site.
Other businesses may take a few months to decide in favor of a redesign but mind you, planning a redesign can be as easy as 123! It's unbelievable but it's true.
Here are the three basic redesign planning tips:
1. Problem Identification. As i have stated a while ago, more or less you have already formed an idea why your site is not doing that good in the World Wide Web. This is because of certain factors. These factors must be avoided in coming up with a redesign. Remember the maxim - learn form your mistakes. Well, this is basically the main idea behind problem identification. This is done to preclude similar mistakes that have transpired in the past. In recognizing these mistakes, the site will intentionally be improved. Aside from mistakes, we should also consider the good points of your existing web design. They can be re-applied or made stronger and better. Thus, before you plan the details of a re-design, analyze first. Identify the problem areas as well as the good areas.
You may ask some of these questions in order to get the desired web site:
a. Is your site functional? If it gives the needed information of the viewers or the target market and they get it quickly and clearly then, the site is said to be functional. It pays to have organization, this is because it will refrain the viewers from transferring from one site to another.
b. Does your site clearly point the 'call for action'. If you are into selling products, your site must have triggered the viewer’s decision to buy the product. At a glance, they must be convinced and the cobwebs at the back of their heads must be rebutted or deleted.
c. Is your site an epitome of a professionally-made site? Are the appearance, layout, images and content appealing? If not, better have it redesigned in a way to make it catchy, informative and serviceable.
2. Layout the redesign plan. The next thing to do is to establish a workable layout for the redesign. Establish plans how to solve the mistakes in web design. Each issue must be identified to serve as guidelines. Also, problems and mistakes must be given due solutions.
3. Define your Goals. Aside from giving solutions to the mistakes and problems you have encountered in your existing web site, be sure to establish and define your goals to guide you with what to do in the redesign.
The aim or the overall purpose must be made clear and flagrant otherwise your redesign will just turn out to be a waste of time and money.
Visit More...
More iPod Articles
Download Freeware Software
Updated Contents about Google AdSense for NEWBIES.
How Flash Text Animation Can Help You
Flash text animation is exactly what it sounds like. On your web page, you turn plain text into text that is moving, full of colors and life. It looks even better than it sounds, trust me. Flash text animation is growing more and more popular, and graphic designers are finding that flash text animation gives web site a high-tech, glossy, more professional look.
Sure, you can have plain text on your site. But when your competition has flashing, animated, interesting text, viewers may like those sites better – which can be bad for business. In the world of the Internet, having page viewers is the key to success. You want people to come to your site, so you have to keep up with (and even outdo) the competition. Flash text animation is a great way to get your site looking professional, interesting, and lively.
How Flash Text Animation Can Help You
Flash text animation will make your site look more interesting graphically, giving it an overall well-done feel and professionalism. This will bring visitors back time and again, and help to draw in traffic for your site. The average Internet cruiser looks at twenty to forty different sites a day – having flash text animation on your site can help set you apart from the rest. You want visitors not only to come to your site, but also to remember your web site. This will bring in repeat visitors, which means more business for you and your site.
Flash text animation very simply looks good, and people want their web sites to look good. It makes your site a more lively and interesting piece of the Internet to visit, and will make you look like a professional web site designer. No one has to know how easy flash text animation can really be.
Flash Text Animation Programs
To be honest, designing your own flash text animation can be a very long and tedious process. You have to really know what you’re doing and go through a series of careful steps before you get any hint of animation to your text at all. Even very clever web site designers have trouble designing flash text animation.
And because it’s so hard, there are about a thousand programs you can get online to make the whole thing a lot easier. That’s one of the reasons the Internet is so great – it’s great for taking shortcuts. If carefully designing your text and spending hours and hours working with the bones of your web site doesn’t sound appealing, don’t worry – that doesn’t sound appealing to many people.
There are many free flash text animation programs that you can find online, and download for your own personal use. Using flash text animation programs is usually as simple as clicking some buttons and working your way through some pull-down menus. In a matter of minutes, you can add flash text animation to your site without a lot of hassle or even web site design. A simple search on the Internet will yield many different programs that you can try for free to create your own flash text animation.
Flash Text Animation
If it makes your site look better, if it’s easy to do, and if it means more traffic to your site, there’s no reason not to give it a try. Flash text animation will give your site a professional look that you and your visitors will enjoy.
Visit: http://imtiazfreelancer.spaces.live.com
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template
How To Add Dynamically Generated Graphs And Charts To Web Pages And Applications
Why use Graphs and Charts
The web is about making information available. Today's users tend to be in a hurry and require that information is presented to them clearly and quickly. If your web site has a message to convey, which is currently being presented as a table of figures, then it is highly likely that you will benefit from using graphing and charting functionality. With a table of figures most people find it hard to see the meaning immediately, however if those figures are presented as a picture (i.e. a graph) then almost all will instantly get the point. What's more presenting your information graphically is both colorful and adds a touch of professionalism. People tend to have more confidence in information when it is presented in both a pleasing, clear and professional manner.
The Easy way to create a graph
There are now many graphing and charting packages on the market which make it very quick and easy for you to build in professional quality graph images. The time saved in using an 'out of the box' solution is so great that even the most seasoned professionals are using these packages. In addition most graphing packages are very reasonably priced.
Before choosing a package there are a couple of things to consider. For instance do you simply want to present the graph image to your visitor or would you like some level of interaction. e.g. making certain areas of the graph clickable or pop-up data displays when the mouse passes over certain area's. Another consideration is the source of your data. Is it held in a database, file or somewhere else. Ideally you would want a graphing package that is capable of fetching the data directly from the source itself.
Which Graphing packages are available
At the time of writing there are many graphing solutions on the market which fall into the following technology categories:-
- Java Applet Graphing Solutions
This type of software, in addition to the standard graphical capabilities, also provides interactive features like clickable link area's and mouse-over popup displays. These solutions can be installed on any web server without any server side configuration or set-up.
- Java Servlet Graphing Solutions
These solutions are powerful server side functionality. Although probably not for the beginner they are very beneficial to the 'web application' developer.
- Flash Graphing Solutions
The Flash environment provides some very sophisticated graphics capabilities which has lead to some of the best looking graphing solutions. Unfortunately the technology can only work when the user has flash installed on their browser. Although becoming more widespread there is still a very large proportion of browsers which cannot view flash content.
- PHP Graphing Solutions
These are probably the easiest solutions to use and implement. With these solutions it's possible for a complete novice to add graphing functionality to their web page and applications. But make no mistake they are also very powerful offering very good graphic results. Most web servers today can run this software without any further configuration.
- ASP.NET Graphing Solutions
Again these solutions offer some very good graphical results. At the time of writing the number of web servers capable of running these packages is far less than those of other categories.
Creating a Graph
With the right software package the process of adding a graph to web page involves little more than the following:-
1) Inserting a small piece of HTML into your web page. (usually the code is provided and all you have to do is 'copy and paste')
2) Setting some values in a configuration file (e.g.. setting things like graph colors and titles etc.)
3) Setting some values telling the graph where to acquire the data from
Although this is fairly straight forward sometimes a problem may be encountered. A big advantage of using a good professional package is that help is at hand. If you get stuck at any stage then simply ask for help from the software provider, a good one will always be happy to help. Contrary to popular belief good software companies answer requests for technical help in both a timely and helpful manner.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template
[The Money making of a Niche ::Free Data Entry Work :: More iPod Articles :: Download Freeware Software ]
Web design is an artsy and skillful interface.
In a nutshell, use space with cautiousness so as not to appear scattered at the same time not crowded. Use columns for better organization. That way, the contents are easy to read and the images will not appear as an eyesore.
2. To make your page more attractive, apply an efficient contrast. Contrast can be applied to color, size, value and weight of an image. Contrast has something to do with the clearness, brightness and volume of an image, logo or graphics. It can also be applied to texts and other objects of the web design. If you get it right, your web design will look organized and easy to scan. Be assured that the viewers will not find it hard to glance and search your site’s contents.
3. Be sure that sections are well separated. It must be easy to trace and the contents are easy to read. To distinguish one section from the other, you can use different colors or a thin line will do. Using borders is also a good remedy. Another option is to use blank ‘buffer zones’. This is somewhat similar to the concept of borders and dividing lines the only difference is that you are creating invisible lines to separate the parts of a page.
4. If web design is the queen, the king must be the content. Thus, to make your site functional, make sure that the information is tight and full. So not waste the space. Put something in it to make it productive.
Bear in mind that your site is not mainly to entertain their eyes. It is there to cater to their needs, answer their queries and tickle their fancies.
Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
A free website that helped your business in a measurable way was fairly simple.
As web users become more and more savvy and as websites become more and more sophisticated, the requirements for a good site have increased. What a consumer thought was usable and well designed five years ago has drastically changed. Today, your potential customers have some unspoken standards they expect to be met when they come to your site.
In order to live up to these standards, you are going to have to move beyond the web templates and perhaps beyond the relatively skilled web designer. Fortunately, as the needs of internet merchants have become more complex, the abilities of Denver database development teams have advanced as well. So when you need to move beyond the basics, look for database development, Denver or otherwise, that can sit down with you and analyze your needs.
The basis of database development is simply the integration of information into a software program that can store, sort, and display the information pieces on command. This software can take on a number of appearances though, depending on the needs of the site owner.
One of the most common database development projects is for product inventory. If you think of your favorite retail website, you can picture a fine example of this type of system. Products, or in some cases, services, are stored in the database and then displayed at the user’s command by either a click or a keyword search function. Then the database serves up some related items in the margins that this type of customer might also like. Sophisticated versions of an inventory software system can also maintain viewing histories for each user automatically, queuing up recent searches and items of interest when the user returns.
An effective inventory database will work seamlessly both with a precise search function and with a kink-free shopping cart. It is difficult for the average site owner to create and maintain a system of this level, so Denver database development is necessary to achieve a quality experience for new and returning customers.
Database development is not limited to inventory systems though. In fact, there are a number of uses for customized databases, including email lists culled from frequent visitors, client contact and shipping information, pricing charts and systems, as well as scheduling. If you offer your expertise on site at various locations, you can enlist the help of database developers to create a system that will allow you to plug in the dates and locations of your next appearances. Do the same with multiple store locations, maps, and personnel contact information.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
Sunday, June 27, 2010
When Linking Create Powerful Anchor And Descriptive Text
A link is essentially a free advertisement on someone else's site pointing back to yours. So when submitting your link information, write it like a well-thought-out advertisement. Here are some guidelines.
1. Give your link text some length -- at least two sentences. If all "link pages" consisted of a short paragraph or two instead of five or six words, these link pages would have "content" and be more valuable. Most webmasters want substance (content) instead of one or two word descriptions. This will also make your listing stand out from the crowd.
2. Pack your link text with your most important keywords. You don't have to "hype" you site. Just pack your description with your most important information. This is called creating a keyword-rich "context".
3. Make sure your "anchor text" includes your most important keyword. The search engines considers this important because the text that is linked is an indicator of the theme of the site being pointed to. Each time a site is pointed to with a link that says "golden retrievers" that site's importance as a "golden retriever" site is reinforced. See the examples at the end of this post.
4. Create more than one version of this link text. A long one should be roughly 200 characters. A short one might be less than 100 characters. Having two or three different versions and lengths of your link text ready to go will make your life a lot easier when it comes to actually placing your links.
5. Mix up your anchor text. If you are doing some serious link work, trying to create hundreds, even thousands of inbound links, don't use the same anchor text all the time. The Search Engines may interpret repetition of the same link patterns as "unnatural" and manipulative. So use different versions of your anchor text and create different link text "contexts".
Concentrate on building keyword-rich contexts in which your subject matter is clearly stated and your links can be clearly associated with the subject matter that is most "relevant" to your site. This is the best way to insure they will create an impact.
The Creative Evolution Of Offline Marketing
Today, there are already different forms of media used in marketing:
• Newspapers, magazines, radios, and televisions are now deluged with advertisements.
• Posters, leaflets, flyers, and banners are also used as advertising tools.
• Business cards and brochures are handed personally to people or sent through snail mail.
A Little History Of Marketing
During the industrial age, mass production became very efficient. More products were produced at a lesser cost and with lesser man hours used. This gave rise to more product variants such as several variants of goods like toothpaste and shampoo, as well as more models of machines like automobiles. More luxury products were also developed such as facial wash, nail crème, hair colorant, foot moisturizer, and many others.
To market these non-basic or not-so-essential products, the psychological psyche of the individual was targeted. Specifically targeted was the self esteem of a person, which was identified by Abraham Maslow, a renowned psychologist, as one of the needs of individuals. Very popular celebrities in the field of entertainment and sports were employed as commercial models.
The ads were very costly, although very effective, because the customers liked to be identified with their favorite celebrities, though indirectly, by using the products that they were endorsing. This part in the evolution of offline marketing is responsible for making the products and services very expensive.
Today, some more sensible businessmen use other forms of marketing strategies that are more cost efficient, such as the following:
• Giving product samples, free trials of products and services, price discounts, and product giveaways.
• Hiring staff to promote products through demos in supermarkets, schools, and other places where there are a greater number of potential customers.
• Showing testimonies of satisfied product users on TV, newspapers, and magazines.
• Providing before- and after-sale services like free deliveries and installation, warranties and free spare parts replacement, and toll-free twenty-four hour call center services that accommodate customer inquiries and requests.
All these methods effectively attract buyers, and even discriminating customers. More importantly, they have specific appeal to practical individuals.
In today's modern time, advertisements are becoming subliminal. Articles are written by regular columnists in tabloids, newspapers, and magazines discretely, mentioning a particular brand of a product. Photos of popular celebrities wearing a particular product, in which brands are conspicuously shown, are seen in tabloids and magazines. These are effective to customers because many have the tendency to think that the product is really good, believing that the photograph and its publication is just incidental.
The creative evolution of offline marketing strategies provides a great relief to both the customer and the seller. For one, the buyer no longer needs to be directly pressured by persistent salesmen to buy a product or service, no longer wasting time and energy. And more importantly, it liberalizes the marketing process.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
Effective SEO strategies require a lot of effort and time.
1) http://www.alexaranking.com . It displays multiple domains instead of one. Therefore, you can have instant traffic results from Alexa Rankings instead of typing and search each time separately.
2) http://www.xml-sitemaps.com . Sitemaps are extremely important for websites because they help search engines crawl and index them. This is a free xml sitemap generator.
3) http://www.123promotion.co.uk/directorymanager . You can track your submissions to various web directories and you can also visit regularly to see new directories added to the list. You just tick the appropriate submission boxes when you submitted your website. It’s very easy to use it.
4) http://www.123promotion.co.uk/ppc/index.php. This is a very powerful tool. It displays, based on the Overture and Wordtracker keyword search tools, similar data, including search figures from the previous month. It also adds statistics for average searches per hour, day, week, projected figures for the next 12 months and then also a figure to see how searches may look in 3 years from now.
5) http://www.seochat.com/seo-tools/keyword-density . This keyword density tool is useful for helping webmasters/SEO's achieve their optimum keyword density for a set of key terms/keywords. This tool will analyze your chosen URL and return a table of keyword density values for one, two, or three word key terms.
6) http://seotipsfree.t35.com/ . This is another Excellent Resource. When you enter the appropriate URL and keyword, it will display Pagerank and Back links pages for the Top 10 websites.
7) http://www.123promotion.co.uk/tools/robotstxtgenerator.php . You can create a free robots.txt file with this resource. So, you will be able to direct the search engines to follow the pages structure of your website and also direct the search engines not to follow and crawl specific web pages of your website you don’t want to be crawled.
All you have to do is filling the fields and when the robots.txt file is created you upload it to your root of your web server.
8) http://ziinfotech.t35.com/ . This website displays keyword data using Wordtracker and Google search results. You just enter the keyword and press the button.
9) http://www.webconfs.com/domain-stats.php . You Enter the domain and get: domain age, number of pages indexed, and number of backlinks. The statistics include Alexa Taffic Rank, Age of the domains, Yahoo WebRank, Dmoz listings, count of backlinks and number of pages indexed in Search Engines like Google, Yahoo, Msn etc.
It will help you figure out why some of your competitors are ranking better than you.
10) http://comparesearchengines.dogpile.com . Shows top results from 3 search engines. This tool helps you get all kind of statistics of your competitor's domains.
11) http://www.marketleap.com/verify/default.htm . This verification tool checks to see if your site is in the top three pages of a search engine result for a specific keyword. You enter your URL/Keyword and it displays top 30 for 11 Search Engines.
12) http://www.related-pages.com/adWordsKeywords.aspx. This tool generates a list of possible keyword combinations based on lists of keywords that you provide.
You enter a list of terms, one per line or separated by commas. This is very effective for Google Adwords and Overture.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
Friday, June 25, 2010
The hottest new advertising craze to hit the Internet - Pixel Ads
I generate traffic to my website through traditional channels such as writing articles, submitting to directories, link exchanges, Search Engines, etc. I also have supplemented this traffic through paid advertising methods such as Pay per Clicks (PPC), paid inclusion, and banner rotations to name a few.
I remember a few years ago when I could target a high traffic keyword through the Pay per Click search engines for .01 cents a click. Wow! Those were the days. Now, you’re lucky to get that same keyword for less than a $1.00 a click.
While some of these advertising methods bring decent traffic, most are becoming oversaturated with advertisers, which automatically brings the price up and the effectiveness down.
Recently, I stumbled across another advertising method that is affordable (and sometimes free) that is highly effective. In fact, I’m seeing these sites Alexa rankings shooting from 800,000 to the 1,000’s in less than a months time. The upward trends on the Alexa charts are without a doubt astonishing.
This new type of advertising is called Pixel Advertising. Go to any of these pixel websites and you will see a multitude of small boxes. Each box is usually equal to a 10 x 10 pixel in size. The costs of renting these boxes are ranging from $5.00 a box to $25.00 a box, and some of them are actually free. Simply select the quantity of boxes you want and upload your image.
The “BEST” part of this is that your image will stay on that site for up to 10 YEARS!
The demand for this type of advertising exposure is in high demand and these sites are popping up all over the Internet. My suggestion is to find one of these sites that are just getting started and offering the free or low cost pixel boxes.
Get your image on these sites and sit back and wait approximately a month for the traffic to get going good. As the traffic surges, the free spots will not be available any longer and the cost of the pixel boxes will rise.
You have nothing to loose and absolutely everything to gain. This type of advertising is sure to get oversaturated and less effective over time, but at the moment, it’s the cheapest most effective advertising method on the Internet today.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template /
Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
How to win new graphic design clients and keep old ones coming back
A winning smile costs nothing
Think back over the last week or so and see if you can remember anyone giving you the time of day in the street, a simple 'good morning' or a cheery smile from a beautiful stranger as you go about your daily routine. It didn't happen did it? Why? Because you've got a face like a bag of spanners, you're walking around as miserable as sin and you're giving off bad vibes. In short your whole lousy operation stinks. So how do we turn this around? Next time you have a new client down to the office for a meeting, go up to them and plant a big sloppy kiss on their forehead. You never know they might turn around and sign that big 5 figure sum graphic design contract.
It's not all about the money
Sometimes, the old adage 'a dog is for life - not just for christmas' rings chillingly true. If you've ever considered or contemplated suicide based on the fact your clients have been leaving in droves and the only regular graphic design job you've secured in the last 3 months is a flyer design for 'disco Stu's' 70's night down at the church hall - on a wednesday night, then it's high time you looked at yourself square in the mirror and worked out why. Bad breath? Crooked teeth? Inability to stop yourself scratching your privates in public? No, the real reason your clients are leaving you high and dry is because you're too mean. Throw in a few freebies, offer to cook your client a lovely lasagna dinner for two, buy them a kinder surprise. Anything to curry favour that isn't going to break the bank is worth its weight in gold. And that's a fact, fact fans!
Dress to impress
Anyone who was anyone in the eighties will remember 'power dressing'. 6 inch stiletto heels, shoulder pads set to stun and low cut tops with peep hole bras. By and large businessmen today are reluctant to go back to cross dressing in order to win that all important contract and prefer to go along the tried and tested route of wearing dull grey slacks and loafers. Remember Elton John didn't get where he is today by dressing like the boy next door.
Brainstorm until you haemorrage
If you can't work out why you're losing money hand over fist and your client base has dried up to a thin wafer like crust, get your team involved and crack some skulls! Sometimes the best people to tell you where you're going wrong are your terrified and hate filled staff. Jim over in scanning has been sat there feeding off his resentment for not fulfilling his life for the last 10 years. Use him - he's got a brain up there hasn't he? Margaret the lady who comes by the office to sell sandwiches - again, could she be put to better use sat in the spare room paid to think up a marketing strategy to win over your rivals clients? If not think and think again until it hurts. Remember its your ass on the line here. Above all remember 'skull cracking' is fun and if a few eggs get broken in the process, hey that's life in the fast lane buddy.
Delegate, don't vegetate
We've all done it at some stage. Tried to cope when our world is falling apart, attempting to juggle the accounts, the graphic design work you have in and trying to bone up on web design for beginners in order to make ends meat. Here's a tip. Don't bother. That's right you heard. Research has shown that the best way to overcome a problem or situation is to sleep on it. If you've just about had a basin full its time to hit the sack and forget about it. Take it easy, kick back and have a beer. Feels good doesn't it. Don't forget to always have someone on hand who can cut the slack when you've lost the plot. A right hand man is someone to offload problems onto at a moments notice and then slink back to your chair safe in the knowledge he probably isn't going to quit his job any time soon what with a new baby at home and a mortgage hanging over his shoulders. Too many graphic design managers just do't know when to distribute the work. Remember the immortal words of Homer Simpson 'If a jobs worth doing well, don't bother"
Right, you're now armed with some invaluable insider information to get things back on track. Don't screw up and you'll do just fine. Now get out there and nail that son of a gun.
Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design. [The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
How to choose a graphic designer without loosing your mind
You'll want to evaluate some basic things first - things that are vital in any industry. Is your potential designer on time to meet with you? Do they treat your staff with respect or do they treat them they like they don't matter? Did they do their homework before coming? Once you've nailed down the basics, your list of potential designers will probably be a lot smaller. Now you can start to look at some of the things that are more specific to our industry.
Presentation - Everything from how a designer dresses to how they package their sample work will tell you something about them. Take a look at their clothing but avoid basing your opinion on your personal fashion preferences. Instead, look at details that will tell you how much effort they put into their own appearance. Clean shoes are a great indication of someone that pays attention to details. Trimmed fingernails are another. You'll also want to pay attention to whether the work presented in their portfolio is straight. Though these may seem like little details they will mean a lot in determining the attention to detail that your designer will take in your project.
Preparation - Did your designer run up to your office door chasing his wind blown papers across the parking lot or did he stride confidently to your door, materials in hand? Did he show up with a pen and notebook? This is important unless you want to spend a lot of time later reminding them many of the things that you've already told them. A designer that isn't prepared for the initial meeting is not going to conduct day-to-day business any differently.
Point of view - Everyone has a different view of the world and it's a given that those with a similar point of view will work better together. With that in mind, it's important to find a designer that shares your beliefs. The advertising for your multi-million dollar SUV dealership will never achieve spectacular results as long as you are using a designer that believes that all corporations are big evil things bent on destroying society for a buck. If your designer doesn't understand where you're coming from they will never be able to tell your prospects.
Portfolio - This is really a classic case of "size doesn't matter - it's how you use it!" When considering designers you may be loosing out if you dismiss a designer because of a small portfolio. The designer that came by in a 3-piece suit with a three inch thick portfolio isn't necessarily the one for the job. Maybe the girl that has no college degree and a portfolio with nine pages of work that she did at home is a better fit for you. The most important thing really is quality. The designer that brings everything may not be able to decide what to present and what not to present which could mean that they will have the same problem in delivering a clear message to your audience.
There is one more thing to consider when you choose a graphic designer - they know what you don't when it comes to design. When you say "let's add more colors" or "make the text bolder" there is usually a good reason that they're rolling their eyes. We recommend that after you've done your homework and choosen a competent graphic designer you let them do their job. Graphic design is a lot more than just making something look nice. There are a lot of technical details that have scientific backing that you may not know about. In most cases it's in your best interest to focus on what you are an expert in and let them focus on what they are an expert in. You will see far better results that way.
Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
Thursday, June 24, 2010
New Dimension For Web-Site Promotion Development
In the Web Design India industry people are doing lot of hard work and making their dreams come true. Web designing industry is an industry where a large number of people are searching their job and are coming forward to make their carriers.
Website designing India is one of the great aggressive industries which is on a hype nowadays. Like other fields the Web Design India is gaining lot of popularity.
In the present scenario, there are so many companies which are providing these upto date services. No matter how small or extensive web presence you have in mind, web designing is the ultimate solutions to fit your needs and your budget. There is lot more in this field which is affordable by anyone.
The basic goal behind this is to deliver an effective website - which offers users a balance between visual appeal, informative content and user-friendly functionality. Web Design India is completely focused on providing you such an effective web presence and value for your money.
Web Design India is the ultimate solution for advertising on the internet. A web site is the perfect way to attract users who are beyond the geographical boundary. All the necessary and vital information about many different companies it holds. The aims and aspiration are reflected in effective manner which is very nicely represented by web site designing and development. The process will also benefit you to increase your Web Design India, it presence and help you to enhance business profitability. It fulfills all the major benefits of making a web site is conveying of goals of the business.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template /Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
Dazzle Your Web with Web with imtiazTips
Further more, it’s much easier to make changes to a web design in Photoshop than it would be using html. Therefore, Web Design Delhi company imtiazTips includes with the aid of the web design program of your choice, you could finalize the look and feel of your current design. Making changes will be much harder and could be more expensive if you leave them pending until the end of the project.
Showing your web design to some potential customers can always be a wise thing to do. With this done, Web Design Delhi company imtiazTips will provide different idea about what people think about web designing. Throughout feedbacks received, you can then enhance your web design so that it helps the website meet its goals.
Websites are implicit using html, which is a fairly simple computer language made up of tags. In their simplest forms, tags are ways to add extra information to the text. For example you can add an h1 tag to some text if it’s the page heading or you could add a tag to some copy to turn it to a link. This was fine to use in web design in the days when the pages were only created by academics to share their latest discoveries. But if you are creating the web design for a modern website, you would possibly want it to look more striking.
The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
Dreamweaver too complicated?, Go Live and Frontpage too steep a learning curve?
Quite by accident I came across XSitePro. At first I was nearly dissuaded from taking it further, because I was presented with a one-page sales website which the software authors put out.
Personally, having spent a great deal of time, recently, researching web products, the one page sales letters deter me from going any further, as I have subscribed to several, and always been disappointed. I also dislike parting with money before I ‘touch and feel’ a product, and particularly like to download a fifteen or thirty day demo, which was just not available. Erring on the side of caution I posted a request on the Warrior forum, and asked for advice as to which website development software I should opt for. More replies were positive about XSitePro than any other, so I subscribed and downloaded the software, putting faith in the promise of a 365 day refund.
I was certainly not disappointed and initially completed the tutorial, where I constructed a ten page website in around 11/2 hours. You can view the website completed in the tutorial by going to the web page indicated at the end of this article.
XSitePro is feature rich and I have picked out my 12 favorits. XSitePro optimizes each page to rank well with the search engines and gives suggestions as to what tasks you need to carry out, to bring this about. The ‘Help’ functionality is very good with on-screen pages supported by ‘Index’ and ‘Search’ facilities. There is ‘Context Sensitive Help’ throughout providing immediate help relating to the function you are currently performing. ‘Online Help’ accesses a ‘Knowledgebase’ of frequently asked questions with the ability to ‘Submit a Ticket’ if the answer is not found.
Using a ‘Template’ principle it is possible to make amendment to all pages by making alterations to the template. Therefore if you want to change text, site colours, logos etc. on all pages, this is easily achieved.
The Multi-Page Creation Wizard provides a quick and easy way of creating the infrastructure of a new site, or adding whole new branches to the infrastructure of an existing site.
You can simplify your web creation tasks using the valuable To Do Report automatically produced by XSitePro. The software produces a checklist of suggested actions still needed for each page so you never forget to carry out essential tasks.
Two mouse clicks will introduce Google Adsense ads to your web pages bringing about another income stream.
Powerful functionality immediately available which includes pop-ups, pop-ins, link pages, automatic sitemap, page import, scripts, redirect pages and much more.
The software comes with 163 website templates included, making website creation even faster and easier.
Built-in Article and Product pages which are of considerable benefit to internet marketers.
No knowledge of HTML needed, making it also a beginners tool. If you can use Microsoft Word, or similar then XSitePro is for you.
Print out an incredibly detailed report that tells you exactly what you need to do to each of your pages, which means you can make sure that all your pages are exactly right before you publish them to the Internet.
Easily add a links page to your site that looks great and is easy to update, which means you can benefit from a reciprocal linking campaign (i.e. exchanging links with other sites).
In summary we found it to be easy to learn, intuitive and we were able to produce results fast.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template /Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
Monday, June 21, 2010
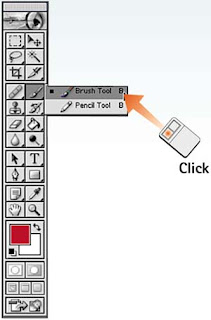
Paint Like Monet Using Photoshop Paintbrush Tool
 Learning to use the paintbrush in Photoshop is easy with Photoshop Fast Track. You will be creating original works of art within minutes.
Learning to use the paintbrush in Photoshop is easy with Photoshop Fast Track. You will be creating original works of art within minutes.The Photoshop paintbrush has more uses than you might imagine. When you get good with the paintbrush you will be able to create some awesome graphics.
Photoshop has two types of paintbrushes you will be using.
Airbrush:
The first type of paintbrush available in Photoshop is the airbrush. This paintbrush tool is very much like using a can of spray paint. It virtually sprays the paint onto the image or canvas.
Photoshop gives the user maximum control by allowing you to adjust the diffusion or amount of pain being applied as well as the speed with which it is applied to the canvas. There are also many different brush sizes and shapes you can use.
Paintbrush:
The paintbrush tool is more like using an actual paintbrush and applying paint by hand. Much like using a real paintbrush the virtual paintbrush in Photoshop applies paint in much more even distribution compared with the airbrush tool.
You will have fun experimenting with the different options available for creating digital works of art using the paintbrush in Photoshop.
The best thing about it is that you don’t have to worry about mistakes as you would on a traditional canvas using real paint.
This is especially true if you are working in layers. If you don’t like your results simply delete that layer and try something else.
Free daily email tips on mastering Photoshop and also view a Free articles. This is a a short video shows you how to remove "red-eye" from a photo.
Visit Below Links: [ The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES. ::ImtiazTips Online Business ]
Thursday, June 17, 2010
Brochure printing can be easy if you first identify your needs and have a clear sense of your budget.
Brochure printing can be easy if you first identify your needs and have a clear sense of your budget. Whether it is for is a real estate listing, a trade show handout,
 a data sheet, or another application, brochures are a great promotional tool. Start with a layout that includes the text and images you will need to convey your message. Then choose the type of printing that best suits your brochure.
a data sheet, or another application, brochures are a great promotional tool. Start with a layout that includes the text and images you will need to convey your message. Then choose the type of printing that best suits your brochure.Brochures are typically printed in more than one color. There are two basic choices in printing: offset printing and laser or digital printing. Both printing processes are capable of producing large quantities of high-quality documents. Most high quality, full-color commercial printing is done on offset presses using the four-color process. Offset printing is a process whereby ink is spread on a metal plate with etched images, is transferred to an intermediary surface, and is then applied to paper by pressing the paper against the intermediary surface. Although set-up costs can be relatively high, the actual printing is generally inexpensive. Laser or digital printing uses a laser beam to produce an image; this is also the way copy machines work.
Offset printing usually produces clearer, crisper type and higher resolution images than laser or digital printing. However, smaller printing jobs can be done on a small low-volume laser or inkjet printer, or at a copy store, thereby eliminating set-up fees and some shipping costs. Choosing paper is another very important aspect of brochure printing. Most printers will recommend a heavyweight, coated, or glossy paper to achieve a more vibrant, upscale look. The folding of your brochure is another key consideration. Basic folding options include: the half fold or single fold, the tri fold (the left and right flaps open), and the “Z” fold (which opens up like an accordion). Almost all printers will give you a greater discount the more you print.
Brochure printing can be easy and fun and allow for a good deal of self-expression, so go ahead, what are you waiting for? Print that brochure.
Nice Website Download:- Greeting Card Free Website Template / Travel Free Website Template / Education Free Website Template
Please visit: ImtiazTips- Webmaster Articles & Website Design, Development Tutorial for more information about web design.
[The Money making of a Niche ::Free Data Entry Work :: Imtiaztips Weblog :: Free Webmaster Articles :: More iPod Articles :: Download Freeware Software :: Updated Contents about Google AdSense for NEWBIES.]
Website Design presentation is every bit as important as your content.
Your presentation is every bit as important as your content. The best content in the world won't ever be read if the presentation is so bad that nobody stays long enough to read it. If you maximize your website usability, your visitors stay longer, read more, and you make more sales.
If the purpose of your web site is to educate your readers and/or lead them to a specific action, (like buying something) then you should seriously consider following these design and writing conventions...
1. Start Each Page With Your Most Important Content.
2. Use Meaningful Link Text to Provide Information.
3. Write Scannable Pages.
4. Use Simple Website Designs.
5. Use Clear, Consistent Website Navigation.
1. Start Each Page With Your Most Important Content.
People are impatient; they will scan your page quickly and leave as soon as they get bored. Put your best, most important content near the top of the page.
Design your layout so that nothing pushes your most important content down past the "page fold". That is your "Prime Real Estate" -- don't waste it. Large logos, unnecessary graphics, ambiguous headlines.... all these things are a waste of your must valuable space.
Begin each page with a summary or a short list of page contents. Be specific, and place the newest items at the top of the list or in a "What's New" section.
2. Use Meaningful Link Text to Provide Information.
Web surfers decide in seconds whether or not your page is worth reading. When you use bland, content-neutral words for your link text, you miss an important opportunity to provide information. (Also - visually impaired web users often instruct their computer to read the link text aloud, "Click here" won't help them.)
The words used in your anchor text should suggest what the reader will find when they click on the link, and help them decide to click or not.
You can make your links even more informative by following them with a blurb:
Blurbs: Short Previews of Web Pages3. Write Scannable Pages.
A "Blurb" is a short paragraph that gives a preview of the page at the other end of a link. You are reading a blurb now. If a blurb helps a reader decide to click the link, then it works.
Online text is not necessarily sequential - it relies upon smaller chunks of text, which the reader often does not read in order. So each page of your website must make sense to a visitor who did not see the preceding page, or just arrived from a search engine.
Meaningful, informative headers & subheadings, bulleted lists, and bold keywords all help readers scan the page quickly and easily.
4. Use Simple Website Designs.
Your visitors didn't come to see your fancy graphics. They came to find information about prices or availability, they're looking for contact information or directions, or maybe they just want some technical details...
Unless your website is about cool graphic effects, I can guarantee that your visitors don't really care about your spinning logo or dancing unicorns, or even whether or not your menu buttons blink or change background images on a mouse-over.
Web-savvy visitors have 'trained' themselves to ignore ads. Anything that flashes, shimmers, blinks or dances around will not get the attention that it deserves.
The more such things you put on your page, the harder your reader will have to work in order to find what they want. Too much of that and they are gone, never to return. Use images wisely. Every image on your page slows it down, sometimes a little, sometimes a lot....
* Use smaller images whenever possible.
* For large collections of images, use an index with thumbnails that they can click if they want to see the image full-size.
* Use an image editor to reduce the file size of your images
See our "Using images in your webpages" section for more about all that ~ http://blt-web.com/web_design/using_images.html
5. Use clear, Consistent Website Navigation.
Next to pages that take forever to load (and pop-ups), the biggest complaint that surfers have is difficult to understand and/or inconsistent website navigation...
* Use the same menu on all your pages.
* Use a logical link hierarchy, with related items together.
* Be perfectly clear with your link titles & descriptions.
* Use text links whenever possible.
* If you must use image links, use the alt="link destination" element.
A website with more than ten or fifteen pages may not need a link from every page to every other page... you can link to each section from each page, but give each section its own "Table Of Contents".
Every page should have a link to the home page and to the site map. (If you have less than ten pages, you may omit a site map, but your home page should have a text link to every page for search engines.)
See our "CSS Tips" page for more information ~ http://imtiaztips.t35.com/csstutorial.html
Following these 5 simple guidelines will help your website be a success. With faster-loading pages and easier-to-find information, people will read more of your content and are more likely to take the action that you want them to.